Das Tutorial von Michael hatte ich schon vor langer, langer Zeit gefunden und es damals nur bei Seite gelegt, weil ich mich später mit dem Einbau und dem Erstellen das Schattens beschäftigen wollte. Aber wie es eben so ist, habe ich es irgendwann vergessen und da ich meine Fotos eh immer in Photoshop bearbeite, habe ich da immer gleich einen Rahmen und Schatten um das Bild gelegt. Doch da es manchmal mehr Aufwand ist, als nötig wäre, hilft mir diese kleine CSS-Anwendung was automatisch einen Rahmen und einen Schatten um das Bild legt.
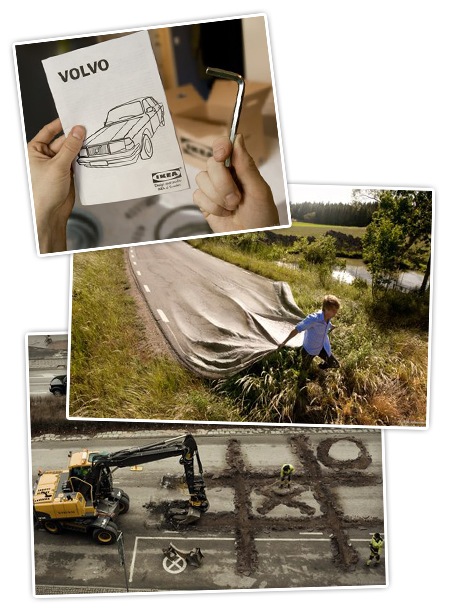
Ich hoffe der Vorführeffekt klappt:

Wichtig hierbei ist nur, dass das Foto immer die gleich Breite haben muss, sonst klappt es nicht. Die Höhe ist hier (fast) egal, sofern man das Schattenbild auch hoch genug gemacht hat. Bei Michael kann man sich 3 fertige Schattenbilder runterladen in den Breiten 418px, 468px und 500px. Die Bilder sind alle 800px hoch und das dürfte eigentlich reichen 😉 Nach einer kleinen Anpassung bei mir, da das der vorgegebene Abstand nicht ganz bei mir hinhaut und nach erstellen eines eigenem Hintergrundbild, weil ich eine andere Breite brauchte, hat es gestern bei einem Testbeitrag super geklappt.
Dafür kommt nun auch das FancyBox-Plugin bei mir zum Einsatz, da ich nun die Bilder mit einem großen Bild hinterlegen kann. Konnte ich vorher natürlich auch, aber jetzt sind es ein paar Klicks weniger Arbeit und somit schneller für mich zu lösen 😉 Für noch größere Auflösungen, nehme ich nach wie vor Flickr, was ich dann aber extra noch mal unterm Bilder verlinke.
Also vielen Dank noch mal an Michael für die einfache und leicht zu verstehende Anleitung!
Irgendwann will ich aber noch mal Hand anlegen und vielleicht andere Formen des Schattens ausprobieren. (wenn ich es nicht vergesse 😀 )