Nachdem ich ja nun Ersatz für das „Simple Tags“ Plugin gesucht habe um ähnliche Beiträge unter meinen Posts hier anzeigen zu lassen, bin ich auf die Version mit Vorschaubildern gestoßen. Diese Art die ähnlichen Beiträge anzeigen zu lassen, fiel mir schon des öfteren in anderen Blogs auf, vermehrt in Blogs bei Blogger.com, aber aber nie genauer geschaut, da ich dachte das wäre eine Erweiterung von Blogger.com. Dem ist aber nicht so, denn beim genaueren Betrachten sah man drunter einen Link zu LinkWithin. Das ist ein Dienst der einem den Einbau dieser Möglichkeit vereinfacht. Man muss sich dafür nicht erst registrieren sondern einfach nur kurz Daten wie Mailadresse (wahrscheinlich für Updates?), BlogURL, Plattform und wie viele ähnliche Bilder angezeigt werden sollen (dafür wäre vielleicht eine Einstellung im Blog besser, zumindestens die einen Blog selber hosten). Das Schöne an dem Dienst, es ist dezent – keine Werbung oder dergleichen, lediglich ein Link zur Seite selber. Nach dem eintragen der Daten, nur runterladen, im Blog hochladen, aktivieren und zurücklehnen. Es gibt zwar eine Einstellungsseite, aber da wird nur gefragt ob es nur auf der Einzelseite angezeigt werden soll oder nicht. Ich hatte es eben mal testweise in einem meiner Unterblogs, nur kam da keine ähnlichen Anzeigen. Entweder brauch das eine Weile die Beiträge zu scannen oder meine Beiträge erfüllen vielleicht die Kriterien nicht wonach dieses Plugin dann die Ähnlichkeit beurteilt.
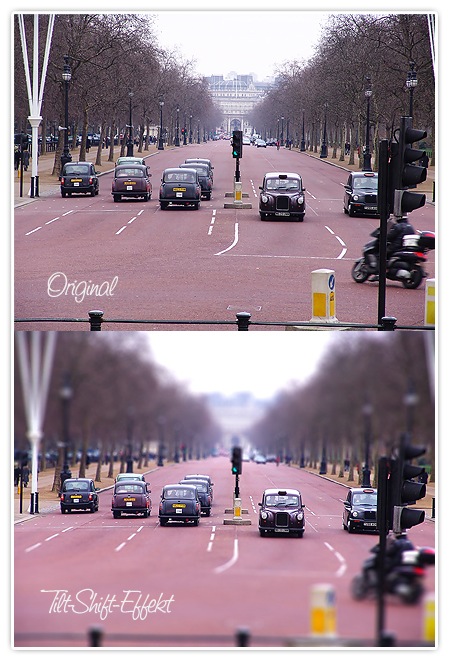
Nun wollte ich für die Blogwiese zumindestens was was ich über den Adminbereich steuern kann – sprich auch mal die Anzahl der Bilder verändern oder vom Aussehen anpassen und so kam ich auf das Tutorial von Carsten. In dem Tutorial beschreibt er wie man mit Hilfe von 2 Plugins und einem Template wunderbar auch selber die ähnlichen Beiträge unter den Postings anzeigen lassen kann. Die Anleitung ist super geschrieben und einfach umsetzbar. Das Einzige was ich noch hinzufügen möchte – die Datei „YARPP-Template für Related Posts mit Thumbs“ sollte man in den Ordner des genutzten Designs hochladen. Ich hatte das erst im Pluginordner und mich im Adminbereich blöd gesucht 😀
Natürlich ist diese Art der Anzeige nur was für Blogs die auch öfter Bilder in Beiträge einsetzen, ansonsten wirkt es arg kahl unterm Beitrag. Natürlich auch je nach dem was man für ein Platzhalterbild einsetzt. So sollte es ausschauen wenn größtenteils Bilder vorhanden sind 😉

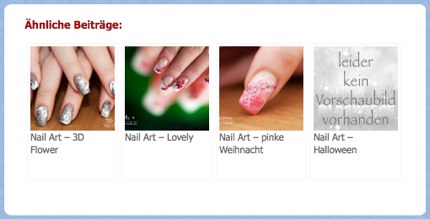
Ähnliche Beiträge mit Vorschaubild
Bei manchen Beiträgen wird trotz vorhandenem Foto das Defaultbild genutzt, warum auch immer, aber sonst läuft es ganz gut. Mich persönlich spricht so was ja eher mal an zu klicken, da man, auch wenn das Bild doch recht klein ist oder nur einen Ausschnitt zeigt, gleich ganz gut sieht was einem erwartet. Ist das bei euch auch so? Also klickt ihr eher mal bei Beiträgen mit Vorschaubild?