Nachdem ich ja nun Ersatz für das „Simple Tags“ Plugin gesucht habe um ähnliche Beiträge unter meinen Posts hier anzeigen zu lassen, bin ich auf die Version mit Vorschaubildern gestoßen. Diese Art die ähnlichen Beiträge anzeigen zu lassen, fiel mir schon des öfteren in anderen Blogs auf, vermehrt in Blogs bei Blogger.com, aber aber nie genauer geschaut, da ich dachte das wäre eine Erweiterung von Blogger.com. Dem ist aber nicht so, denn beim genaueren Betrachten sah man drunter einen Link zu LinkWithin. Das ist ein Dienst der einem den Einbau dieser Möglichkeit vereinfacht. Man muss sich dafür nicht erst registrieren sondern einfach nur kurz Daten wie Mailadresse (wahrscheinlich für Updates?), BlogURL, Plattform und wie viele ähnliche Bilder angezeigt werden sollen (dafür wäre vielleicht eine Einstellung im Blog besser, zumindestens die einen Blog selber hosten). Das Schöne an dem Dienst, es ist dezent – keine Werbung oder dergleichen, lediglich ein Link zur Seite selber. Nach dem eintragen der Daten, nur runterladen, im Blog hochladen, aktivieren und zurücklehnen. Es gibt zwar eine Einstellungsseite, aber da wird nur gefragt ob es nur auf der Einzelseite angezeigt werden soll oder nicht. Ich hatte es eben mal testweise in einem meiner Unterblogs, nur kam da keine ähnlichen Anzeigen. Entweder brauch das eine Weile die Beiträge zu scannen oder meine Beiträge erfüllen vielleicht die Kriterien nicht wonach dieses Plugin dann die Ähnlichkeit beurteilt.
Nun wollte ich für die Blogwiese zumindestens was was ich über den Adminbereich steuern kann – sprich auch mal die Anzahl der Bilder verändern oder vom Aussehen anpassen und so kam ich auf das Tutorial von Carsten. In dem Tutorial beschreibt er wie man mit Hilfe von 2 Plugins und einem Template wunderbar auch selber die ähnlichen Beiträge unter den Postings anzeigen lassen kann. Die Anleitung ist super geschrieben und einfach umsetzbar. Das Einzige was ich noch hinzufügen möchte – die Datei „YARPP-Template für Related Posts mit Thumbs“ sollte man in den Ordner des genutzten Designs hochladen. Ich hatte das erst im Pluginordner und mich im Adminbereich blöd gesucht 😀
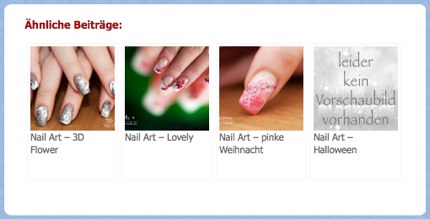
Natürlich ist diese Art der Anzeige nur was für Blogs die auch öfter Bilder in Beiträge einsetzen, ansonsten wirkt es arg kahl unterm Beitrag. Natürlich auch je nach dem was man für ein Platzhalterbild einsetzt. So sollte es ausschauen wenn größtenteils Bilder vorhanden sind 😉

Ähnliche Beiträge mit Vorschaubild
Bei manchen Beiträgen wird trotz vorhandenem Foto das Defaultbild genutzt, warum auch immer, aber sonst läuft es ganz gut. Mich persönlich spricht so was ja eher mal an zu klicken, da man, auch wenn das Bild doch recht klein ist oder nur einen Ausschnitt zeigt, gleich ganz gut sieht was einem erwartet. Ist das bei euch auch so? Also klickt ihr eher mal bei Beiträgen mit Vorschaubild?

Danke für den Tipp. Auf meinem Bastelblog hatte ich das auch über den Anbieter. Habe es aber wieder entfernt weil der mir zu lange Ladezeit hatte. Dein Tipp gucke ich mir mal genauer an.
Ich hab mir das vor einiger Zeit selbst zusammengebastelt, aber leider viel zu wenig Beiträge mit Bildern. Ob deswegen allerdings mehr Besucher auf die anderen Perlen aufmerksam werden, ich weiß es nicht 😉
@Nicole: hatte es auch erst testhalber im Bastelblog und dafür ist das wirklich wunderbar 😉
@Sebbi: ich nehme mir schon vor soviel wie möglich mit Bildern zu arbeiten, da es den Text immer etwas auflockert. Woran will man denn merken ob es besser für Leser ist? Absprungrate?
Hey Cindy,
schön dass du meine Anleitung gefunden, und danke dass du sie verlinkt hast. Freut mich dass alles so gut geklappt hat 🙂
Dass man das Template für YARPP in den Themes-Ordner laden muss ist wirklich ungewöhnlich, und hat mich auch erst zu Verzweiflung gebracht. Hatte das aber in der Anleitung erwähnt – vielleicht sollte ich das nochmal besser hervorheben.
Leider ist in meinem WordPress (noch?) kein Pingback angekommen, sonst wäre dein Beitrag natürlich auch dort verlinkt. Ich hoffe es entsteht nicht der Eindruck dass ich keine Links zurückgeben würde 😉
Viel Erfolg mit dem Plugin,
Carsten
Ich nutze dazu das „Thumblated Related Post“ Plugin. Auch damit bin ich ganz zufrieden 🙂
lg
Dominik
@Carsten: eigenartig, denn bisher funktionierten ausgehende Links. Im Spamordner auch nix? Den Hinweis mit dem Template habe ich nun auch gelesen. War wohl blind :nervoes:
@Dominik: danke für dem Hinweis. Bei Gelegenheit auch mal anschauen 🙂
Das gefällt mir ja mal richtig gut. Vielen vielen Dank für den Tipp!
Bei mir funktioniert es nicht richtig. Mir wird immer gesagt, keine passenden Beiträge gefunden? Schade …
@Nicole: haste auch mit den Einstellungen rumprobiert wonach er gehen und nicht gehen soll? Hast den Code zur Anzeige händisch eingetragen?
Hallo Cindy,
deinetwegen hab ich gerade meinen Blog umgestellt – bzw. du hast mich inspiriert. :love:
Bei mir war die ganze Zeit YARPP im Einsatz. Das hab ich mir mal genauer angeschaut und um eine Bildvorschau erweitert. Jedenfalls beinhaltet das Plugin auch einige Templates. Eins davon war relativ brauchbar: In der yarp-template-thumbnail.php ist die post_thumbnails-Funktion ist bereits integriert. Gut für diejenigen, die den Artikeln bereits Bilder zugeordnet hatten (entweder über post_thumbnails oder über ein benutzerdefiniertes Feld).
Anstelle post_thumbnails setzte ich den Wert aus dem benutzerdefinierten Feld. Dazu noch der Titel und ein auf 130 Zeichen gekürztes Excerpt.
Vielen Dank für diese Inspiration 🙂
@ Cindy, ja ich habe an dein Einstellungen probiert und auch den php Code von Hand in meine Seiten eingetragen. Aber es liegt wohl ganz klar an den Einstellungen oder ein anderes Plugin lässt das Anzeigen nicht zu. Habe jetzt wieder LinkWithin aktiviert und beobachte noch mal ob mein Blog damit nicht ausgebremst wird. Ich finde die Vorschau selber sehr schön.
@plerzelwupp: so muss das sein 😀 das mit benutzerdefinierte Felder werde ich mir irgendwann mal genauer anschauen. Wie man so hört, kann man einiges damit anstellen 😉
@Nicole: hmm, kommt denn ne Fehlermeldung oder einfach nur nix? Ich habe gerade gemerkt das ähnliche Beiträge auch später hinzugefügt werden. Nun weiss ich nicht ob das Plugin halt nur etwas brauch. Vielleicht kannst ja an einem anderen Blog mal testen, ansonsten vielleicht später noch mal probieren 🙂
@Cindy
Benutzerdefinierte Felder sind ja kein Hexenwerk. Was zunächst komplziert klingt, entpuppt sich als relativ einfach. Auf diese Weise sind (bei mir) die Titelbilder der jeweiligen ARtikel markiert. Auch iframes lassen sich so relativ leicht einbinden.
Oftmals gibt es eine Funktion (z.B. in der functions.php), die per benutzerdefiniertem Feld aufgerufen und mit der Variable gefüllt wird.
Pingback: mondgras.de » Blog Archive » rueckblick #13
Danke für deinen Tipp! :dup:
Hat super Funktioniert. 😀