Soeben fand ich ein sehr hübsches Plugin als Erweiterung für das NextGEN-Galerie-Plugin. Es nennt sich „NextGEN – ImageFlow“ und damit lassen sich einzelne Galerien noch mal richtig hübsch darstellen in einer Art Karussell.
Beispiel:
[imageflow=11]
Die Installation ist sehr einfach, da auch die Pluginseite auf deutsch ist. Im Admin findet man nach dem aktivieren des Plugins, die Einstellungen unter „Galerie“. Die Einstellungen für Effekte und Größe beispielsweiße kann man eigentlich so belassen. Lediglich die Hintergrundfarbe sollte angepasst werden. Und schon kann man seine Bilder mit der jeweiligen ID und dem Code wunderschön präsentieren.
Boris hat aber noch ein weiteres Plugin als erweiterte Darstellung zu NextGen erstellt. Dieses Plugin, genannt „NextGen FlashViewer“ kann man sich hier runterladen und auch die Beispiele dazu anschauen. Ich bin wirklich beeindruckt. Tolle Arbeit :dup:
Nachtrag: Das einzige was mir aufgefallen was irgendwie nicht so funktioniert ist das öffnen des mittleren Bildes. Man kann einen Effekt „Highslide“ einstellen, bei dem aber bei mir nichts passiert. Wenn man es ausschaltet, wird es im Tab selber geöffnet und wenn man danach zurück will, lädt die Darstellung erneut, die sehr viel Zeit in Anspruch nimmt. Vielleicht mach ich nur was verkehrt oder es funktioniert nicht in jedem Browser. Hat sich erledigt dank der netten Auskunft von Boris.
Nachtrag die 2.: Uiuiui, eben habe ich den Beitrag im Feedreader gelesen und gesehen das alle Bilder einzeln mit Spiegelung angezeigt werden, dazu natürlich in voller Größe. Den Code in einen Beitrag einzubauen, sollte also mit Vorsicht gemacht werden. Aber ich denke eh das es sich besser in einer Seite für eine Galerie besser eignet. Für das Beispiel oben habe ich mal die kleinste Galerie verwendet.

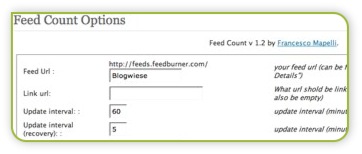
 Oft wurde ich gefragt wie ich denn die Zahl von Feedburner ohne den Button eingebunden habe die man in der Sidebar unter dem Feedicon sehen kann und eigentlich hatte ich mir nun vorgenommen ein kleines Tutorial zu erstellen, denn nur mit der Zahl kann man ja wunderschöne Sache mit kreieren. Also ich mich bei Frank rückversichern wollte das das Tutorial auch richtig wird, machte ich mich darauf aufmerksam das es ja dafür nun auch ein Plugin gibt, wie sollt es auch anders sein :grins:
Oft wurde ich gefragt wie ich denn die Zahl von Feedburner ohne den Button eingebunden habe die man in der Sidebar unter dem Feedicon sehen kann und eigentlich hatte ich mir nun vorgenommen ein kleines Tutorial zu erstellen, denn nur mit der Zahl kann man ja wunderschöne Sache mit kreieren. Also ich mich bei Frank rückversichern wollte das das Tutorial auch richtig wird, machte ich mich darauf aufmerksam das es ja dafür nun auch ein Plugin gibt, wie sollt es auch anders sein :grins: