Oftmals ist es so das die Bildgröße in z.B. Foren begrenzt ist um so lange Ladezeiten bei Modemuser zu vermeiden. Viele wissen dann vor Schreck nicht wie sie die Bildern verkleinert bekommen und haben auch keine Ahnung welches Programm sie dafür nehmen müssen. Zum Glück gibt es aber eine Menge Webseiten die genau sowas anbieten und es meistens auch sehr schnell geht. Hier möchte ich mal einige Seiten vorstellen:
Deutsch
Bilder-verkleinern.de – einfach nur Bild hochladen, Größe einstellen und dann entweder abspeichern oder noch ein Wasserzeichen hinzufügen.

Fotosverkleinern.de – hier auch einfach nur das Bild hochladen, die beliebige Größe einstellen und zusätzlich noch ob es gedreht werden soll. Danach kann man es abspeichern, neu bearbeiten oder auch per Mail verschicken.

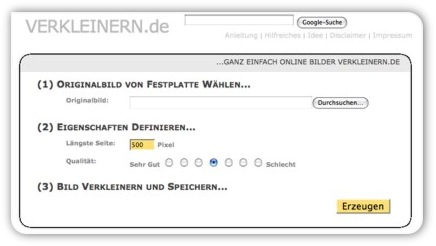
Verkleinern.de – genau das gleiche Spiel, nur hier kann auch noch die Qualität verändert werden, was das Bild in der Größe auch verkleinert. Nach dem „Erzeugen“ klicken wird das Bild direkt zum Download angeboten.

Bilder-editieren.de – etwas umfangreicher als die vorherigen. Hier kann das Bild zusätzlich noch bearbeitet werden, wie z.B. Bildeffekte, Ausschneiden, Bildkorrekturen usw.

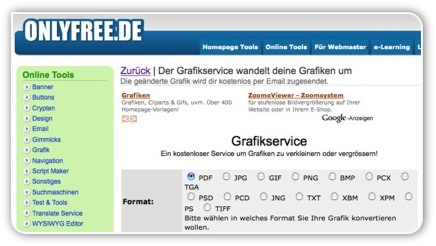
Onlyfree.de – hier kann zusätzlich zum verkleinern auch noch ein Format ausgewählt werden in was das Bild danach konvertiert werden soll. Man muss eine Emailadresse eingeben an die das fertige Bild dann verschickt wird.

Carookee.com – nach dem Verkleinern des Fotos bleibt das Bild noch 7 Tage online so das es in Forenbeiträge oder Blogs eingesetzt werden kann. Der Direktlink wird auch angezeigt.

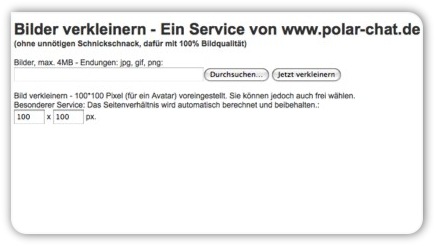
Hundehalter.info – ja auch auf dieser Seite kann man seine Bilder verkleinern lassen. Hier ist die Größe 100×100 voreingestellt da viele diesen Service für ein Avatar nutzen. Es kann aber beliebig eingestellt werden.

Lord-lance.com – Fotos hochladen, Größe einstellen, eventuell noch ob es gedreht werden muss, fertisch. Zusätzlich gibt es noch ein Addon für den Firefox. Ich habe es aber nicht getestet.

Mach-mich-passig.de – lustiger Name. Nach dem Bilder verkleinern kann noch ein Rahmen hinzugefügt und auch zugeschnitten werden. Wem die Schärfe nicht gefällt, kann auch diese dann noch bearbeiten, entweder per One-Click oder auch für Fortgeschrittene.

Englisch
Resize2mail.com – hier kann man zwischen vorgefertigte Größen oder selber einstellbaren Größen auswählen oder, wenn man die Größe nicht weiss, in Prozente verkleinern. Nach dem abschicken kann man noch auswählen welcher Ausschnitt vom Bild genommen werden soll, oder es gleich abspeichern.

Resizepic.com – wenn man hier verkleinern will, sollte man vorher das Seitenverhältnis ausrechnen. Es muss eine Höhen- und Breitenangabe gemacht werden.

Shrinkpictures.com – neben den Einstellungen zum verkleinern der Bilder kann noch ausgewählt werden ob das Bild in Schwarz-Weiß oder Sepia erstellt werden soll. Nach dem Bearbeiten wird einem dann beides zum Download gestellt – normal verkleinert oder schwarz-weiß bzw Sepia. Auch kann es per Mail versandt werden.

Picresize.com – auf der Startseite kann gewählt werden zwischen „einfach verkleinern“ und „verkleinern und bearbeiten“. Bei dem Zweiten sollte etwas Zeit mitgebracht werden bis alles geladen ist. Aber dafür sehr einfach zu verwalten.

Resizeimage.4u2ges.com – schön aussehen muss ja so eine Seite nicht wenn es denn funktioniert 😉 Hier wird nach dem Hochladen und bearbeiten das Bild in einem Zweiten Fenster gegenübergestellt.

So, ich denke eine Seite wird für jeden dabei sein mit dem er seine Bilder schnell und einfach online verkleinern kann ohne sich erst ein Programm installieren zu müssen. Auch ist das online verkleinern sehr praktisch wenn man unterwegs ist und vielleicht in ein Internetcafe gehen muss.
Sicherlich gibt es noch einige mehr, aber die müssen reichen für den Anfang 🙂