Wieder eine schöne Entdeckung gemacht. Diesmal ein Archivplugin was das Archiv etwas umfangreicher und mit Bilder anzeigt – Snazzy Archives. Ich habe es bei mir aber wieder rausschmeißen müssen da es ziemlich lange lädt. Vielleicht liegt es daran das ich zu viel blogge und auch zu viele Bilder verwende. Wie es aktiviert ausschaut, kann man sich aber hier gut anschauen. Ich denke für jemanden der nicht viel bloggt ist das wirklich eine sehr schöne Art das Archivs zu zeigen.
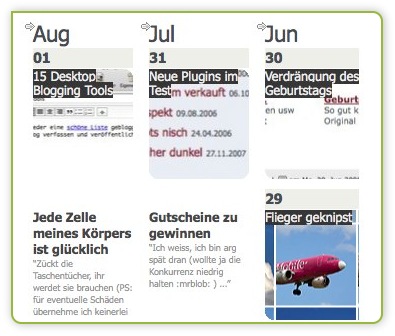
Es gibt mehrere Darstellungsformen. Bei der Ersten wird nur das nötigte angezeigt.

Also bei einem Beitrag der ein Bild enthält, wird nur das Bild hergenommen und der Titel des Beitrags drüber gelegt. Bei einem Beitrag ohne Bild, kommt nur ein kleiner Auszug vom Text.
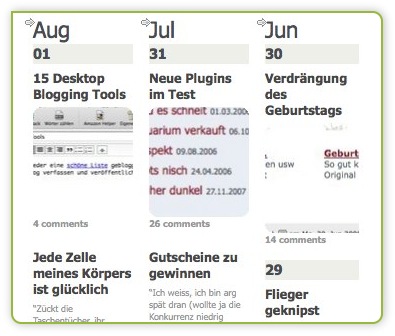
Bei der Zweiten Darstellungsform wird es ein wenig umfangreicher.

Hier stehen die Titel über den Bildern und es wird angezeigt wieviele Kommentare zu einem einzelnen Beitrag abgegeben wurden.
Das schöne bei diesem Archivplugin ist eben die Darstellung. Einzelne Monate werden vertikal angezeigt und alle Beiträge untereinander dargestellt. Normalerweise kann man per Einstellung noch sagen das es minimal oder komplett offen geladen werden soll, aber scheinbar funktionierts bei mir nicht. Aber zumindestens kann man als Leser einzelne Tage oder Monate ein und ausklappen. Oben gibt es dann 2 Pfeilbuttons mit denen man die einzelnen Monate durchblättern kann. Und eben weil auch Bilder angezeigt werden, macht es das ganze nicht so eintönig. (Zu den anderen Darstellungsformaten weiter unten)
Die Installation ist ganz einfach. Plugin downloaden, entpacken, hochladen und aktivieren. Zu den Einstellungen: Es gibt die Möglichkeit zu wählen ob alle Beiträge und auch Seiten präsentiert werden sollen. Bei mir sind jetzt nur die Beiträge aktiv. Wie das Archiv am Ende angezeigt werden soll muss das Feld nur mit einer 1 für die kleine Variante oder eine 2 für die etwas umfangreiche Variante ausgefüllt werden. Und das noch nicht genug. Als nächstes kann man wählen ob es vertikal angezeigt wird, sozusagen als Karussell mit dem durchblättern oben oder in 3 dimensionalen Tag-Wolken. Diese Tag-Wolken kann man hier sehr gut sehen. Einfach oben mal die Links (FX 1 (carousel) – FX 2 (jQuery space) – FX 3 (flash space) ) durchblättern. Wenn man in seinen Einstellungen eine Null in das Feld einträgt, werden nur noch die Tage als Ziffern angezeigt und erst beim draufklicken öffnen sich die Einträge.
Wer möchte kann mit einem Klick den Vorschaubildchen auch noch runde Ecke verpassen. und dann wäre es auch schon soweit fertig. Nun muss man nur noch eine neue Seite schreiben und in dem Textfeld diesen Code einfügen:
[ snazzy-archive]
Natürlich aber ohne Leerzeichen zwischen der ersten Klammer und dem „s“. Ich kann es hier nicht korrekt schreiben, sonst würde das Plugin mir das komplette Archiv in diesen Beitrag packen 😉
Also, vielleicht ist das ja was für euch. Ich bin jedenfalls sehr begeistert von, auch wenn ich es selber leider nicht einsetzen kann. :dup: